After changing your code as suggested, I got a version that worked for a first pilot. After looking at the data and considering the difficulties with translating my python code into JS, I found a minimum that I hoped would work. Alas, it only works locally and not when auto-translated into JS.
The logic is:
Divide my images into 4 equal chunks, (e.g. 1:16,17:32…)
Give each chunk exactly the same number of distortions (‘.JPG’,‘_06_03.JPG’,‘_07_03.JPG’,‘_08_03.JPG’)
Create distortions for each chunk
Shuffle each and combine them
Finally, combine these with the numbers and shuffle the list.
It sounds clunky, but I can do it in very few lines in R:
# Take list (with 4 equal chunks, e.g. 1:16,17:32...)
# Give each chunk the same number of a,b,c,d
imgs <- 1:64 # Must be divisible by 16
# Create letters for one chuncks
let <- rep(letters[1:4],max(imgs)/16)
# Combine 4 chunks, each randomised
test <- c(sample(let),sample(let),sample(let),sample(let))
# Check that each chunck has the same number of letters
test <- as.factor(test) # Factor as overview, not necessary
summary(test[1:16])
summary(test[17:32])
# Combine and shuffle
images <- cbind(imgs,test)
images <- images[sample(1:nrow(images)), ]
My python code does the same thing, but less elegant (I have tried to keep it basic in the hope of the auto-translation getting it)
numimg = 192 # Number of unique images - MUST BE DIVISIBLE BY 16
# Define distortions
dist=['.JPG','_06_03.JPG','_07_03.JPG','_08_03.JPG']
letter1=dist*int(numimg/16)
letter2=dist*int(numimg/16)
letter3=dist*int(numimg/16)
letter4=dist*int(numimg/16)
# Shuffle each
shuffle(letter1)
shuffle(letter2)
shuffle(letter3)
shuffle(letter4)
# Combine
letter = letter1+letter2+letter3+letter4
# Stims
stims = []
for n in range(0,numimg):
stims.append(str(n+1)+letter[n])
shuffle(stims)
This is auto-translated into:
numimg = 192;
dist = [".JPG", "_06_03.JPG", "_07_03.JPG", "_08_03.JPG"];
letter1 = (dist * Number.parseInt((numimg / 16)));
letter2 = (dist * Number.parseInt((numimg / 16)));
letter3 = (dist * Number.parseInt((numimg / 16)));
letter4 = (dist * Number.parseInt((numimg / 16)));
util.shuffle(letter1);
util.shuffle(letter2);
util.shuffle(letter3);
util.shuffle(letter4);
letter = (((letter1 + letter2) + letter3) + letter4);
stims = [];
for (var n, _pj_c = 0, _pj_a = util.range(0, numimg), _pj_b = _pj_a.length; (_pj_c < _pj_b); _pj_c += 1) {
n = _pj_a[_pj_c];
stims.push(((n + 1).toString() + letter[n]));
}
util.shuffle(stims);
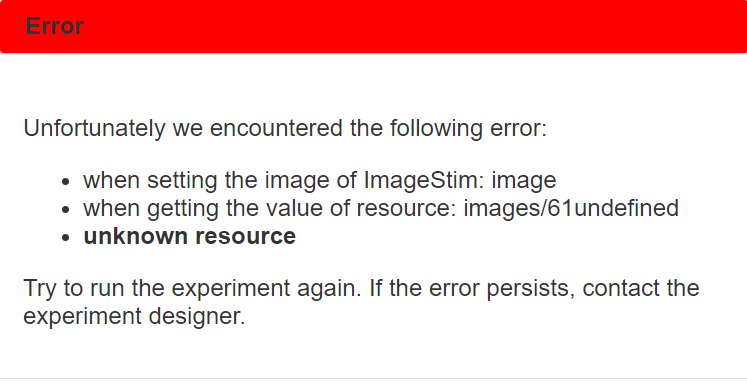
Which gives the following error:
So it seems that something goes wrong with how the image is defined in JS. Again, it works fine in Python. Can you help me once again?
Thanks for reading trough this ramble