Hi there, I need to find a way to edit the slider scale marker size in my experiment. It was working when I was testing locally, but after converting to Pavlovia, it seems to be impossible to reduce the width of the marker? The closest I’ve gotten is by using this JS code with a CustomMarker shape (polygon component), but it still shows the default thicker marker, followed by the thinner marker I’m trying to implement:
Begin Routine:
CustomMarker.opacity = 0;
Each Frame:
// Hide default marker ASAP
if (typeof Encoding_Rating !== ‘undefined’ && Encoding_Rating.marker !== undefined) {
Encoding_Rating.marker.opacity = 0;
Encoding_Rating.marker.lineColor = new util.Color([0, 0, 0, 0]); // fully transparent backup
Encoding_Rating.marker.fillColor = new util.Color([0, 0, 0, 0]); // fully transparent backup
}
// Always show custom marker on the slider
if (typeof Encoding_Rating !== ‘undefined’ && Encoding_Rating.markerPos !== undefined) {
CustomMarker.pos = [Encoding_Rating.markerPos, Encoding_Rating.pos[1]];
CustomMarker.opacity = 1;
}
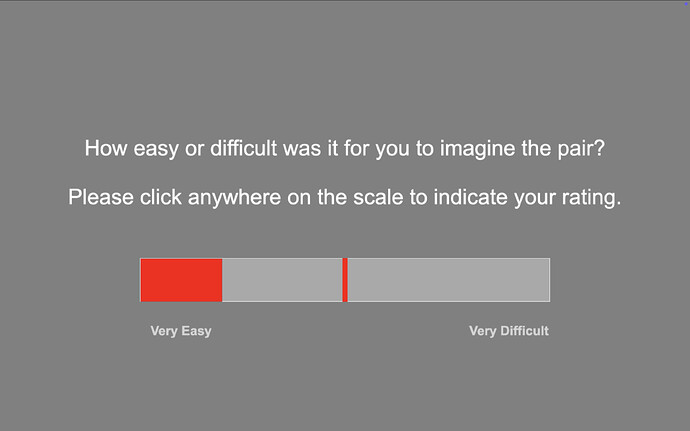
Above code results in this:
I really would like to only have the thin marker on this scale.. I would appreciate any tips and tricks on how to make this work! Thank you very much in advance.